相信之前的教學文章已經可以讓你開始建構自己的 Web Project,不過 JSP 頁面總是需要用到 js、css、jpg、png 等等檔案。當你在撰寫頁面時將它們引入,但實際運行時卻發現這些檔案都出現該訊息: Http Status 404 - Not found.
發生上述錯誤訊息是因為 web.xml 裡面的設定,還記我們在一開始設定了 DispatcherServlet 對應的 url-pattern 為 " / ",如下圖:
因為我們設定 url-pattern 為 " / ",故連我們在 JSP 裡引進的 js、css 檔案都會符合 " / " 的情況進而透過 DispatcherServlet 將 Request 導向對應的 Controller,在這樣的情況下當然無法找到對應的檔案,因此 Server 端回應 404 錯誤訊息。
在這樣的情況下,首先必須思考我們 url-pattern 是否真的需要設定為 " / "?是否可以縮小 DispatcherServlet 處理 Request 的範圍。
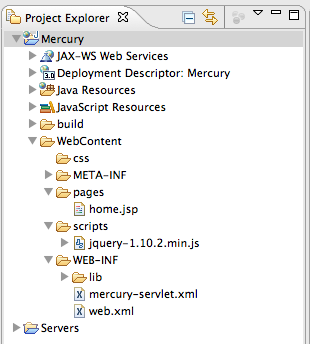
當然 Spring 也有考慮到這個問題,在 3.0.? 版之後增加了取靜態資源的設定方法。我們先將靜態檔案擺放到自行設定的路徑,例如我增加了/WebContent/scripts/jquery-1.10.2.min.js ,參考下圖:
靜態檔案加入後,接著修改我們的 Spring 設定檔 ( 延續之前範例設定檔為 /WebContent/WEB-INF/mercury-servlet.xml ),如下圖:
從上面設定檔的內容可以發現,新增加了一個 <mvc:resources /> 標籤,其屬性的意思為該靜態資源對應 ( mapping ) 的路徑 /scripts/**,其靜態檔案實際位置 ( location ) 為 /scripts/,如此一來 Spring 就認得靜態資源的路徑,<mvc:resources /> 可以設定多個,因此你若有其他路徑也可以增加該標籤並加入你需要的 mapping 路徑與 location。除修改 Spring 設定檔之外, JSP 引進靜態資源的寫法也需要跟著修改,修改方式如下圖:
我們在 script src 的屬性部份改用 taglib 取得該靜態資源 <c:url value="" />,如此一來就可以正常的取得我們需要的 js 檔案。其他 Spring Framework 相關教學可以參考本篇整理。
熱門文章
-
這篇針對 Eclipse 啟動時選擇工作區的方法做幾個整理。除此之外其實真正困擾我的問題是似乎在裝完 Google Plugin 後一陣子,當 Eclipse 每次重新啟動時不會彈出視窗讓我選擇要使用的工作區,即使我已經將參數設定成每次開啟都詢問 ( Prompt for wor...
-
相信大家有時等待測試、shell script 完成任務需要很長的時間,因此希望任務完成可以即時收到通知。在 Mac 上有 Growl 可以滿足這個需求,但 Growl 是收費軟體。所以我採用 terminal-notifier 工具發送 OS X 的通知 ( Notific...
-
Launchd 是設計用來管理系統中的 Process、Application 及 Script,它包含了與 Cron 相同的服務。本文章將要介紹如何透過 Launchd 管理並執行例行性任務於 Mac OS X 上。( 其他 Mac 相關教學可以參考 本篇整理 。If you...
-
Arch Linux 是注重輕量、彈性、極簡的 Linux 版本,非常適合使用者打造自己想要的系統,本篇將介紹透過 Mac 系統安裝 Arch Linux 至 Raspberry Pi 與相關設定。
-
為了方便其他人參考 Raspberry Pi 相關教學、應用資料,因此將發表過的文章整理詳細列出。之後仍然會發表其他有關 Raspberry Pi 的文章,同時也會更新此篇整理內容。